はてなブログで強調したい文字を「蛍光ペン風」にしたいとき、デザインCSSが便利です。

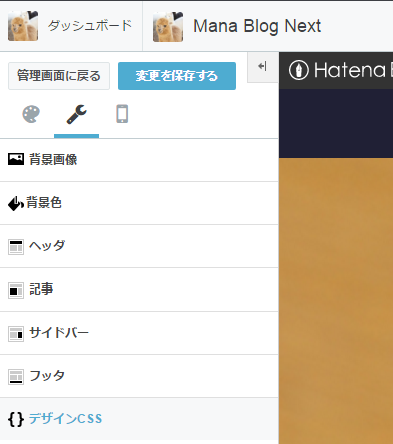
デザイン→カスタマイズ→デザインCSSを開いて以下を追記します。
em {font-weight: bold;font-style: normal;font-size: 105%;background: linear-gradient(transparent 60%, #ffff66 60%);} strong {font-size: 110%;font-weight: bold;background: linear-gradient(transparent 0%, #ffff66 0%);}
emタグ、strongタグを使うことによって強調されます。
- 語句を強調したい
- もっと強く強調したい
例では黄色いマーカーペン風にしていますが、色はお好みで変更してください。
ぜひ試してみてね。